題名がなんのこっちゃな感じだけど
元ネタはこちら
- シェイプレイヤーで線を追加(この線で諸々調整)
- なるべく大きなサイズで平面レイヤーを2つ追加(トップ、ボトム)
- 平面レイヤーを重ならないように上下に配置
- 平面レイヤーの間にシェイプレイヤーの線を配置
- 平面レイヤーの親をシェイプレイヤーにする
- 元となる画像の上に平面レイヤーを配置してあげて画像のトラックマットパネルから平面レイヤー(トップ、ボトム)アルファマットを選択する。
- シェイプレイヤーの線で調整する
制作動画
題名がなんのこっちゃな感じだけど
元ネタはこちら
制作動画
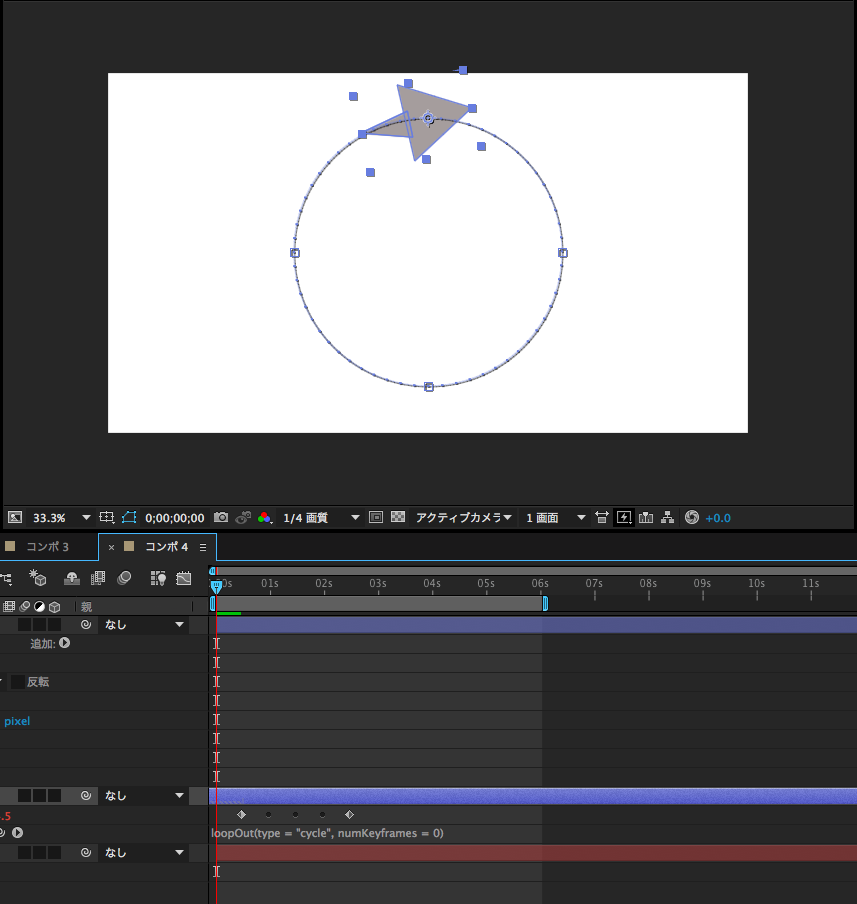
パスに沿って移動する流れ
エクスプレッションモードで▶からpropertyからLoop***で
loopOut(type = “cycle”, numKeyframes = 0)
キーフレーム終わりで最初のキーフレームに戻るループ方法。キーフレーム前は変化なし
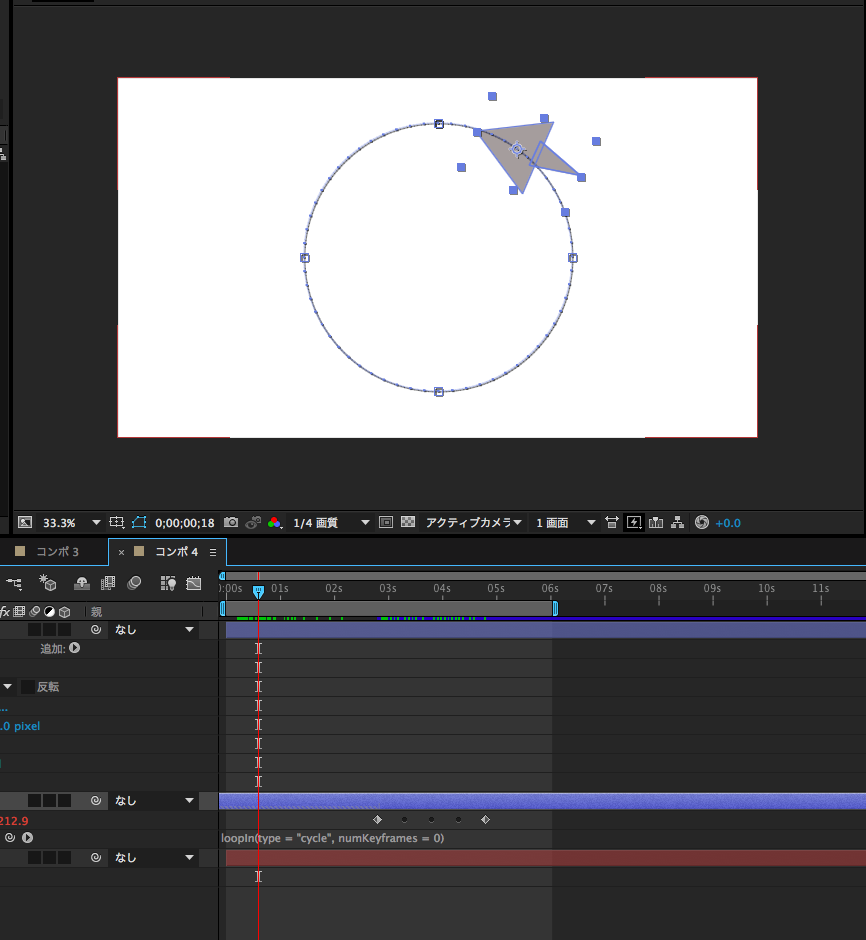
loopIn(type = “cycle”, numKeyframes = 0)
キーフレーム前でループさせる。
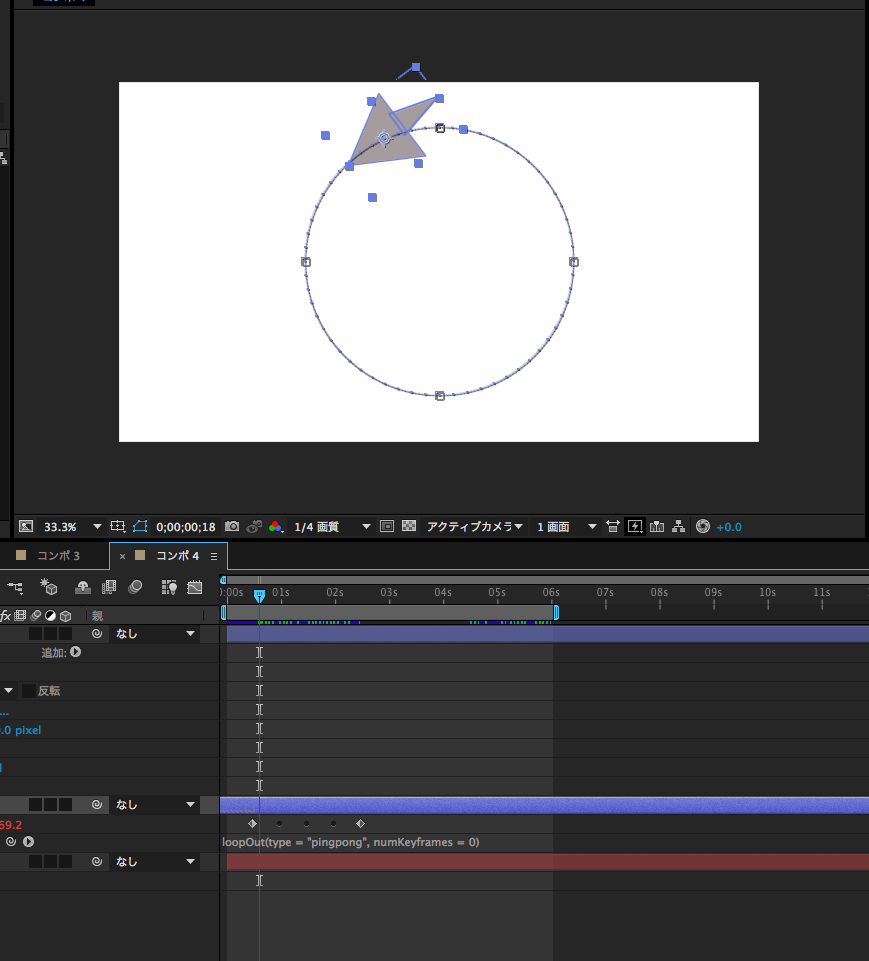
loopOut(type = “pingpong”, numKeyframes = 0)
キーフレーム終わりで逆再生で再生の繰り返し
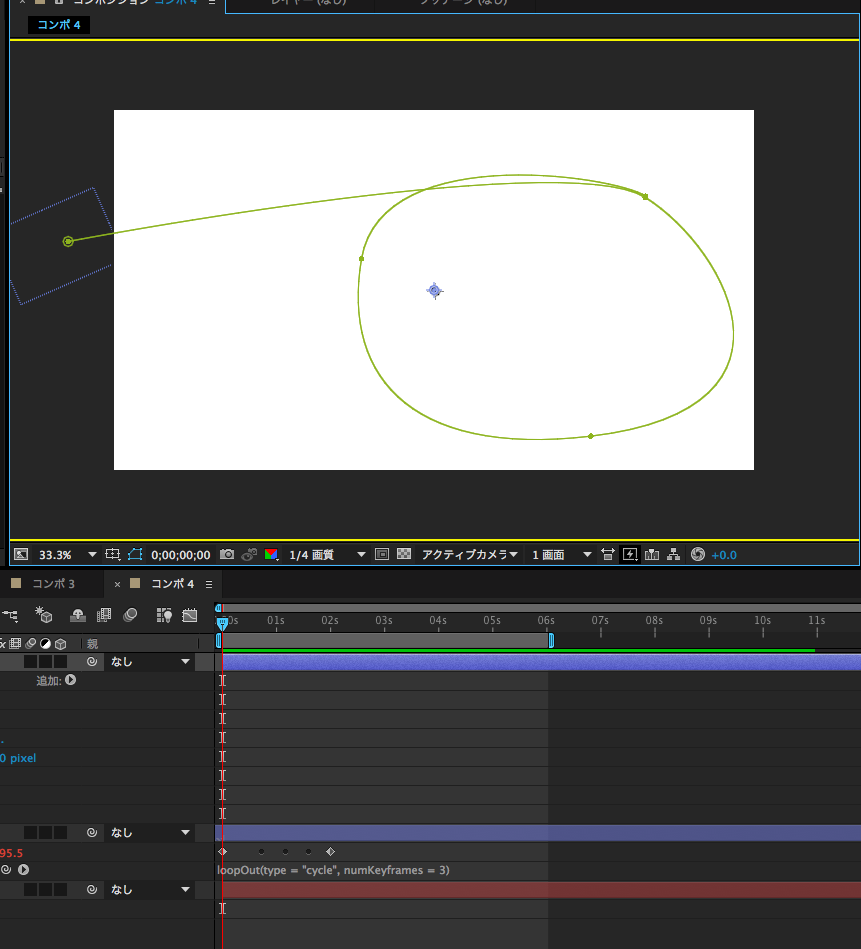
loopOut(type = “cycle”, numKeyframes = 1)
キーフレーム終わりでキーフレーム1から繰り返し
これをアフターエフェクトで簡単に作成するチュートリアルを発見したので覚書。
制作動画
シェイプレイヤーでパスのトリミングを追加して項目の中の開始点にスライダーと関連付けさせる。スライダーは調整レイヤーを作成して〜エフェクト〜エクスプレッション〜スライダーを追加。
開始点とスライダーを関連付けさせたらテキストから数字を配置して数字のプロパティのソーステキストをエクスプレッションでスライダーと関連付けさせる。
スライダーをアニメーションさせると数字が小数点以下も表示されるので数字に小数点以下を表示させないスクリプトを設定。
エクスプレッション言語メニュー(▶️)からJavaScript Mathから
Math.round(value) を選択。
選択する前にエクスプレッション表示をアクティブにして一番先頭に書き込まれたいので先頭に表示を持ってくる。
Math.round(value) でvalueを消してもともとあったエクスプレッションをvalueの代わりに入れてあげる。
エクスプレッションを表示させるショートカットはEキーを2回連続で押す
制作動画