
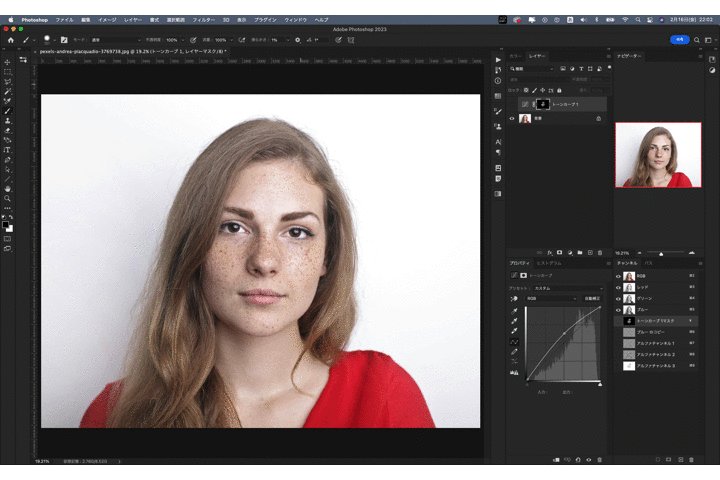
ピンタレストでよく見かけるのでやってみた!!
作業の流れ
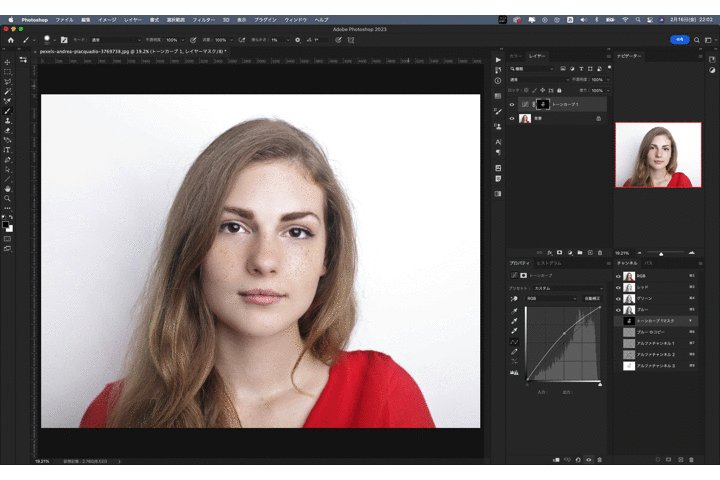
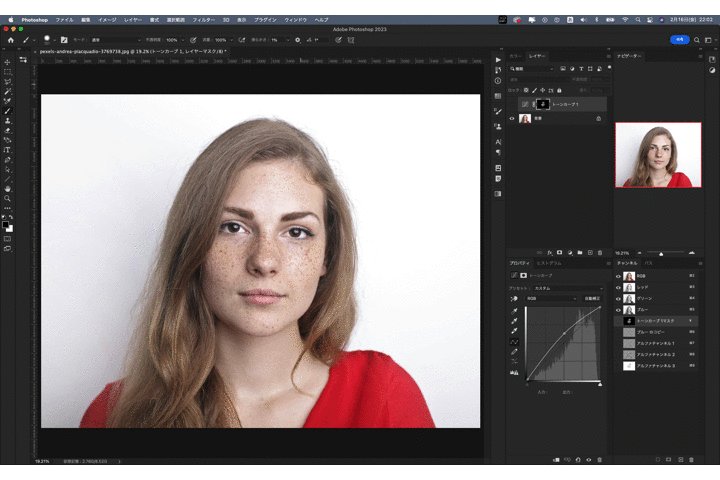
- チャンネルからコピー
- コピーした画像をフィルター~その他~ハイパス
- 35%前後にしてOK
- イメージ~演算~描画モードをハードライトへ
- これをあと2回繰り返す
- いらない部分をマスクする
- マスクしたアルファチャンネルをコマンド押しながらクリックで白部分を選択
- 選択範囲を反転して調整レイヤーからトーンカーブを追加
- トーンカーブで調整して完成
作業動画
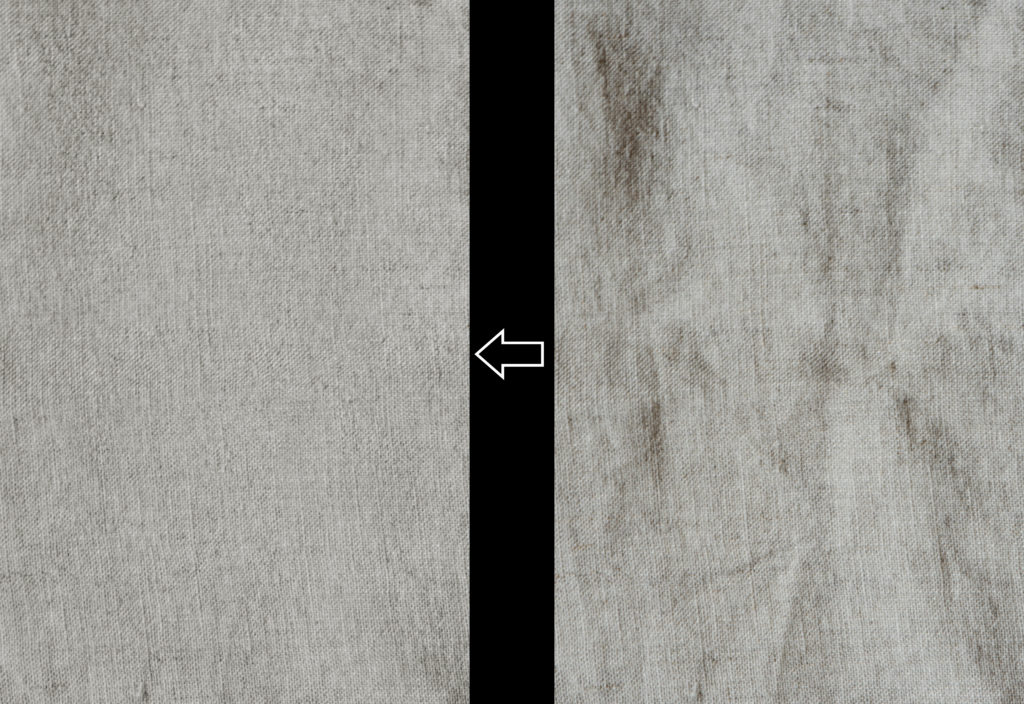
問題はここからで
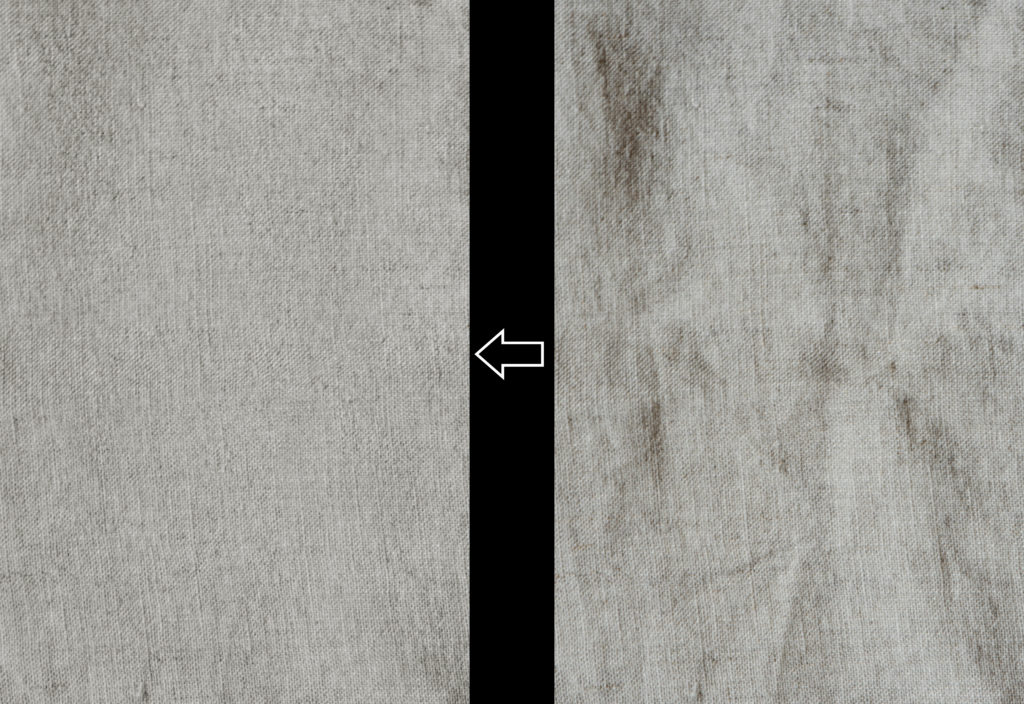
この要領で洋服の皺などをきれいにけせたりするのかな?
ということでやってみた
動画
結果としてこれでは無理でした!!
やっぱりアバウトすぎるね。
で画像をみてて直せるのかなと思ってやってみた画像

動画
結果パワープレイ!!!

やっと見つけたよ!!
こんなことできないわけないんだからどうするのかと思っていたけどできたからいいか。
編集メニュー〜遠近法ワープで
枠を画像にあわせてenter
1面と2面できるので建物などのパースとか
斜めになっている画像を歪み補正しようとすると
バウンディングボックスで端っこで調整できないので
そんな時にすごい便利!!
他にもやり方あるかもしれないけれど。
○編集タブ〜キーボードショートカット〜割当て 以上。
簡単だけど一応残しておこうかな。
動画
以前はなんかお皿やグラスなど
簡単な3Dというイメージだったけど
どのくらいかわってるかな〜と思ってみてみてけど
想像は超えてなかったが、まあ簡単に形にできるので
覚えておくのも悪くないかな。

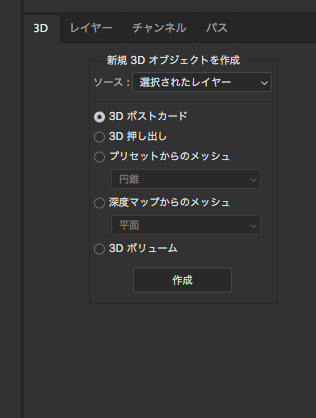
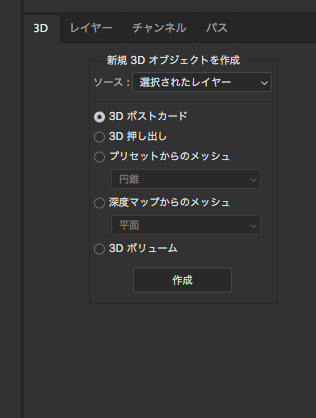
◯3D ポスター
◯3D 押し出し
◯プリセットからメッシュ
◯深度マップからメッシュ
◯3D ボリューム
という項目から作成
では
3Dポスター

押し出しもしないので
平面を3D空間に置いてくねくねさせるような感じ。
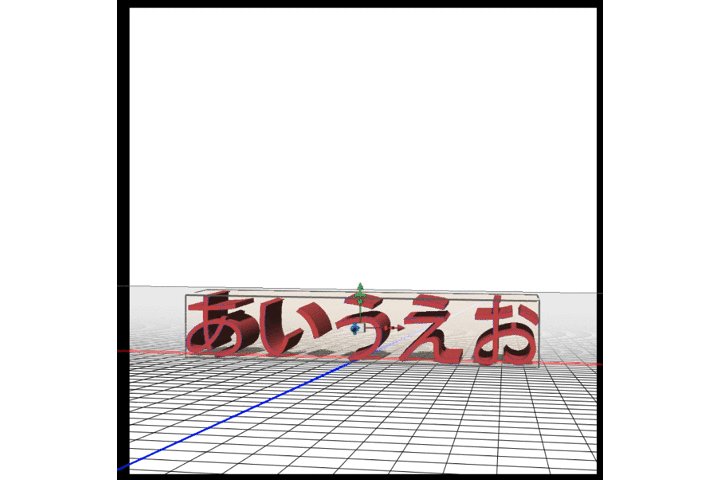
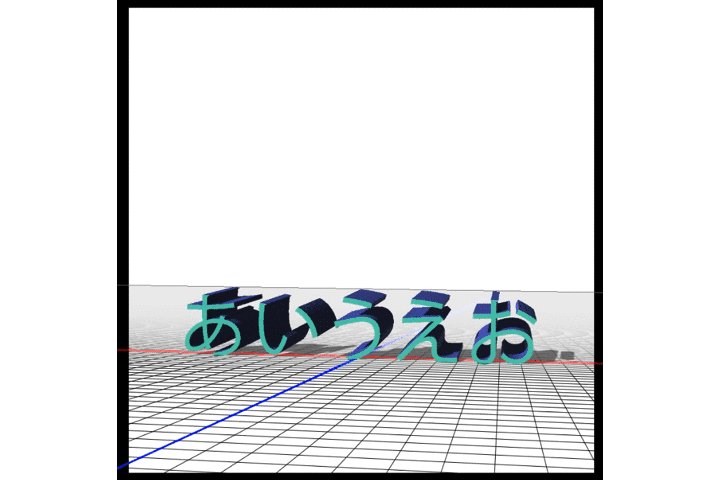
3D 押し出し

文字のみにしたけど
押し出しのプリセットがあるので回転させたりふくらましたりツイストさせたりとかとか
プリセットからメッシュ

缶とかワインとかのプリセットも入ってる
へ〜〜〜って感じ
深度マップからメッシュ

押し出し具合は数字で出来たらいいのにな〜
3Dボリューム

これは2つ以上のレイヤーじゃないとできな模様。
動画
次はイラレの3Dをやってみよう!!
映像関連いちいちわからんので簡単な説明と忘備録かねて。