へーそうなんだということで覚書
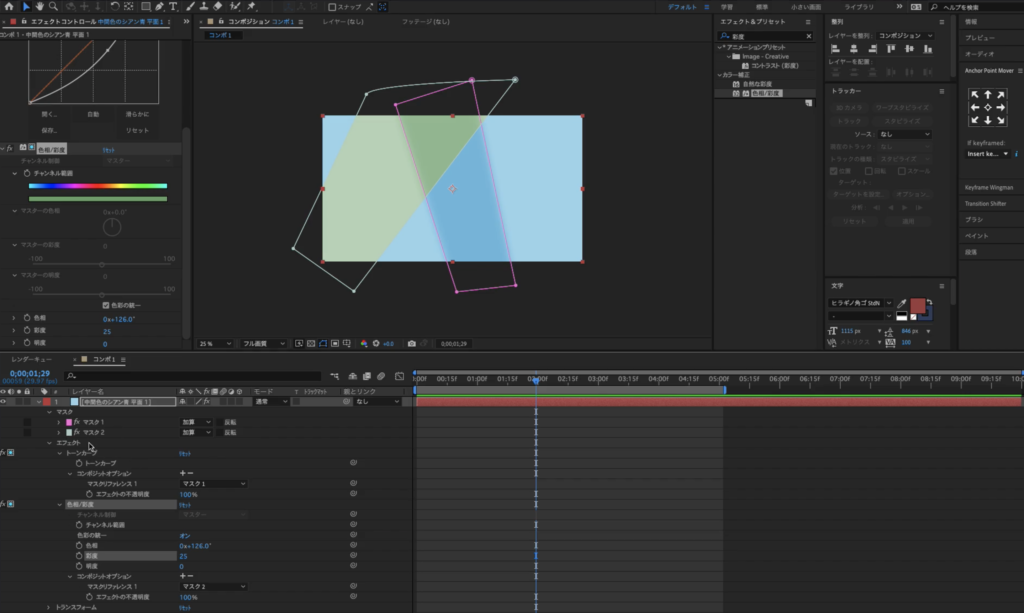
単純にマスクを追加して
トーンカーブなりエフェクトを追加して
コンポジットオプションを+で追加して
マスクリファレンスにマスクを選択すればOK
気力を戻そうという意味で作成してみたが、
動画はとったけど作る気力なくこのままでいいかという
いい加減具合で行こうかな。
なんか忘れてるな〜〜。
忘れている=使わないということでもある
ので使わないことを覚えておいてもしょうがない
とも言える。
でもなんか気になって作ってしまうので
それが個性、バカ、こだわり、ともいえる。
まあ言葉なんかどうでもいいか。。
コンポジションはこちら
装飾画面のみ。
左手デバイスを購入したので
その練習に作成。
めちゃくちゃ作業が早くなる
可能性を感じてるけど
頭が追いつかない予感がしてる。。。
今回の動画で使用してエクスプレッション動画
一応ビデオにしてみた。
ちょっと早すぎだけどな〜。。