月の作り方はこちらを参照
https://www.youtube.com/watch?v=TLWlWEY5JPw
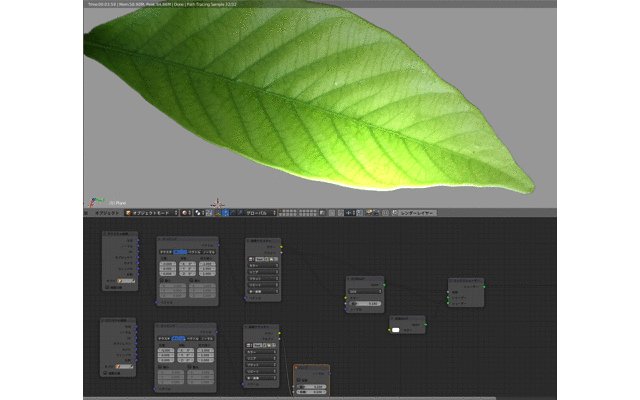
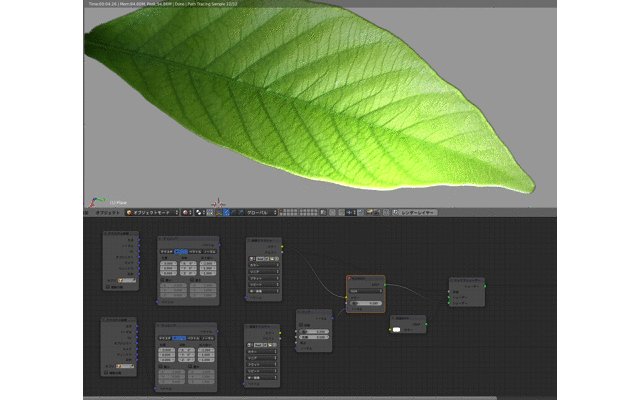
流れを覚書
ライトの設定変更
サン変更
サイズ:0.01
強さ 4
位置
X:-5
Y:-5
Z:0
回転
X:90
Y:0
Z:0
↓↓↓↓
オブジェクト作成
グリッドを追加
X:64
Y:24
端っこにラインを追加
↓↓↓↓
UVマップを追加
↓↓↓↓
上の視点から
回転R、X90回転
回転R、Z180回転
移動G、Y+1
回転R、Y90回転
↓↓↓↓
湾曲
180
R、Y−90
↓↓↓↓
湾曲
360
↓↓↓↓
Wキー
重複点を削除
↓↓↓↓
センターから上下4つほど
線を追加する
↓↓↓↓
モディファイアー
subsurf追加
ビュー;2
レンダー;5
ディスプレイスモディファイアーを追加
強さを0.01
テクスチャを追加
↓↓↓↓
イメージで画像を追加
↓↓↓↓
イメージマッピング 延長;拡張へ変更
↓↓↓↓
モディファイアーのディスプレイ
テクスチャ座標をUVに変更
↓↓↓↓
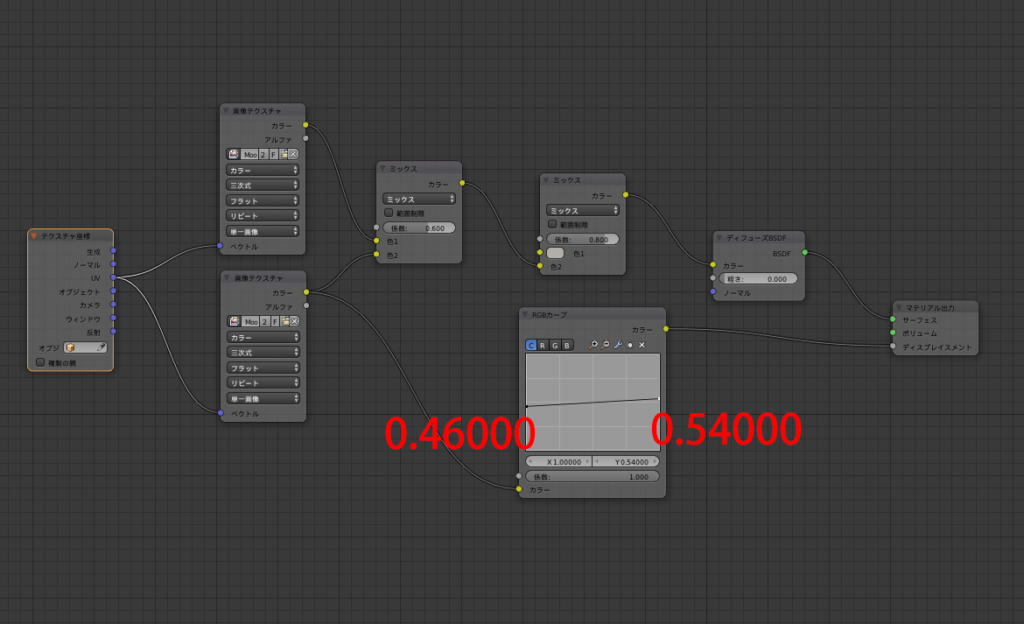
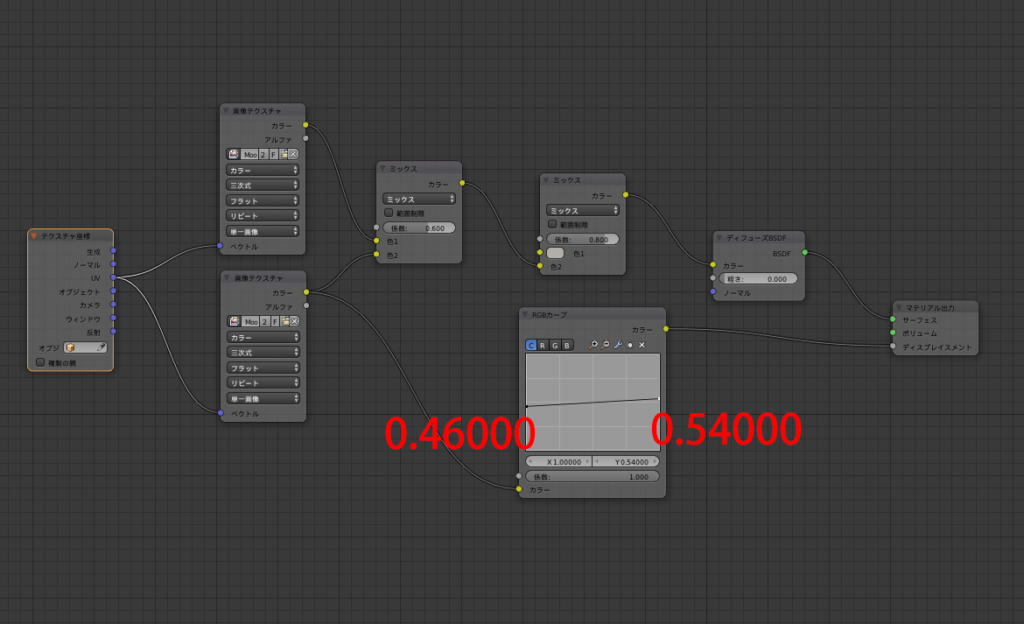
マテリアルを追加
ノードで
色B2AEAA
↓↓↓↓
レンダータブ変更箇所
解像度
X;1000PX
Y;1000PX
100%
サンプリング
レンダー 30
直接値を制限;4
間接値を制限;3
ライトパス
デュフーズを0
ポストプロセッシング
ディザー;1
↓↓↓↓
ワールドタブ設定 なし
↓↓↓↓
カメラ設定
並行投影のスケール;2.2
↓↓↓↓
MOONオブジェの
回転Zを188
↓↓↓↓
視点を正面にして
カメラ位置を視点位置に変更
Cont + Alt + 0
↓↓↓↓
カメラ設定
平行投影に変更
平行投影のスケール 2.2
↓↓↓↓
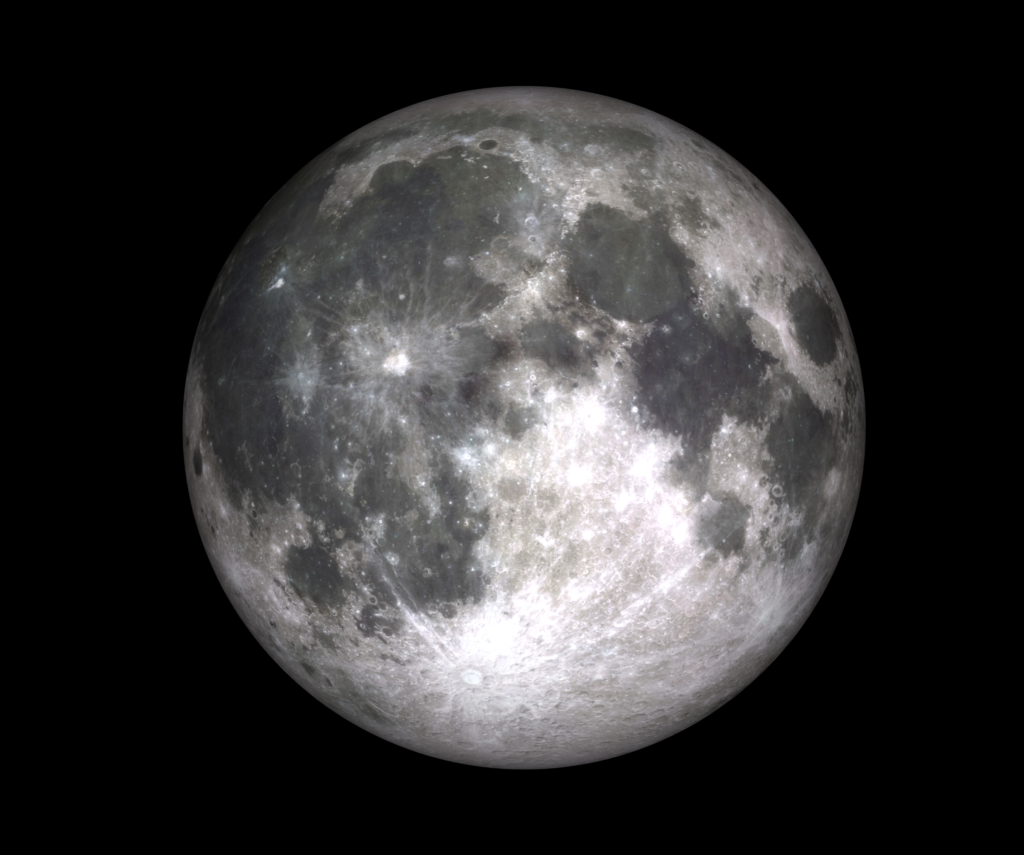
レンダリング
↓↓↓↓
ライトの回転のZ軸を動かすと
光のあたり具合が変更になる。
↓↓↓↓
ライトを複製
サイズ;2
強さ;1
カラー;36414D
で完成。
↓↓↓↓
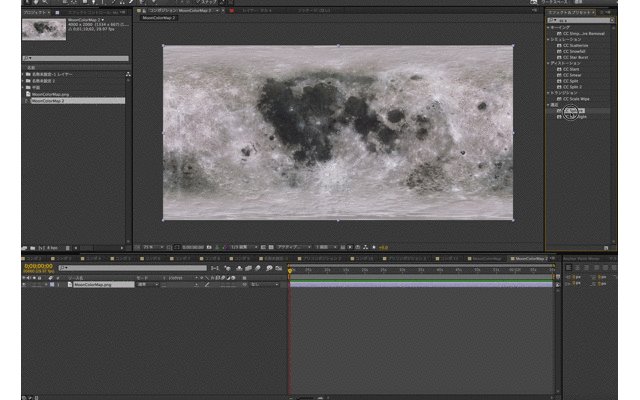
フォトショップで作成動画
↓↓↓↓
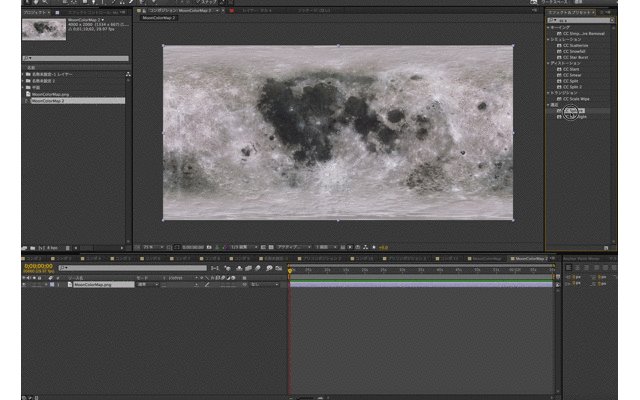
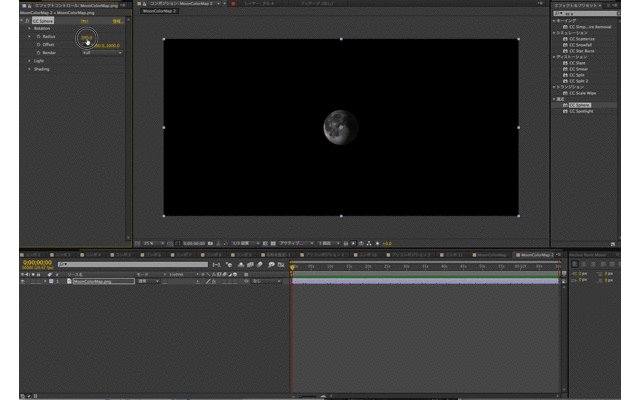
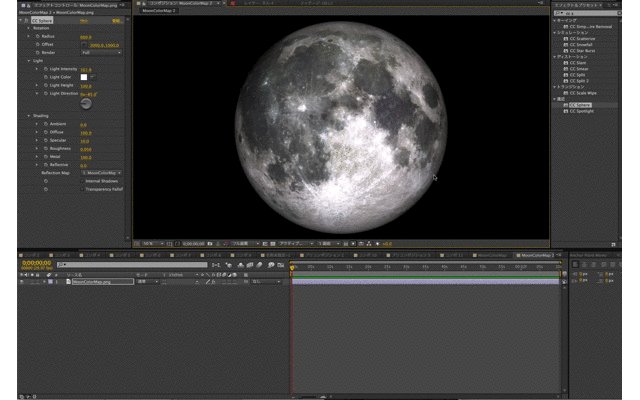
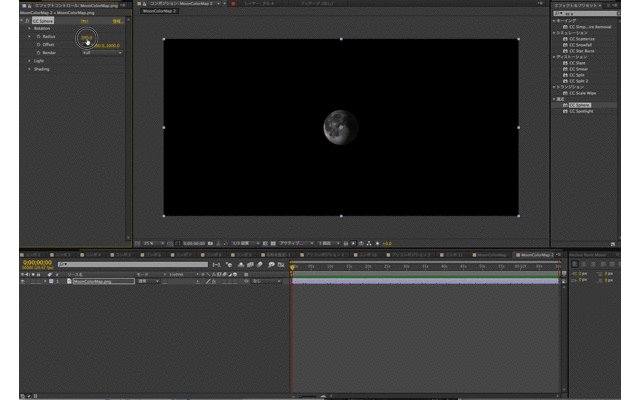
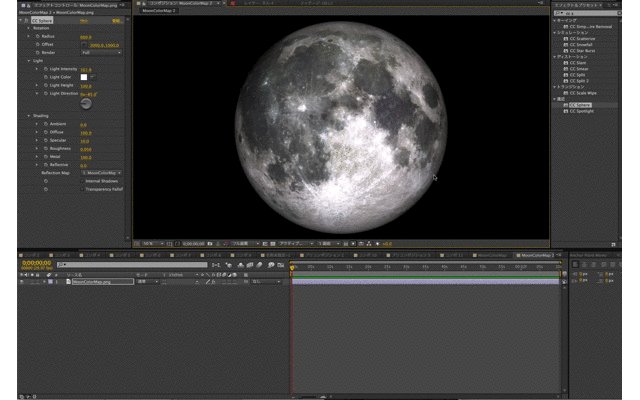
アフターエフェクトの
cc sphereで作成した月
この方法が一番手っ取り早いかな。