エクスプレッションで
レイヤーを360度で綺麗に配置する!?

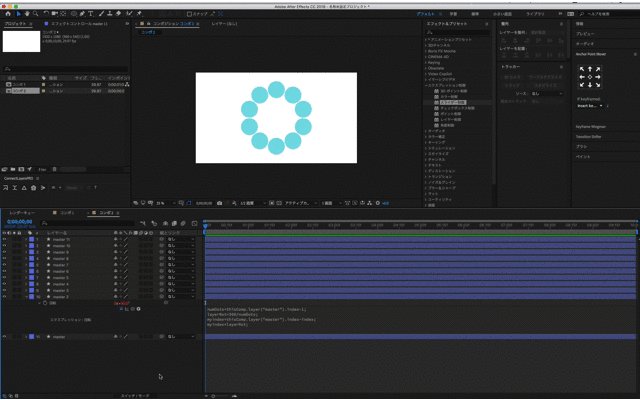
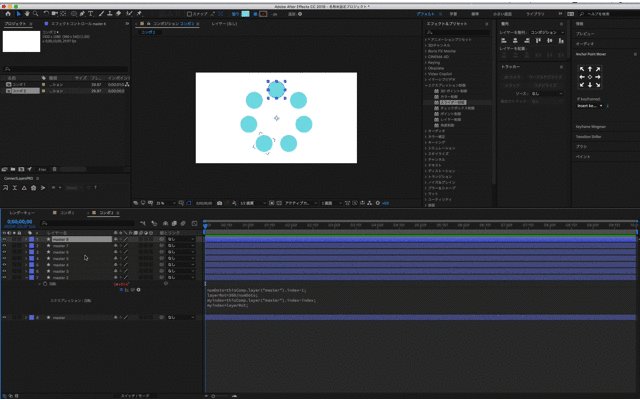
このようなレイヤーを配置する際
リピーターなどを使って配置したりするけど
エックスプレッションで簡単に配置できる動画を発見したので
それをやってっみた。
元の動画
https://www.schoolofmotion.com/tutorials/faking-c4d-mograph-module-after-effects
配置の流れ
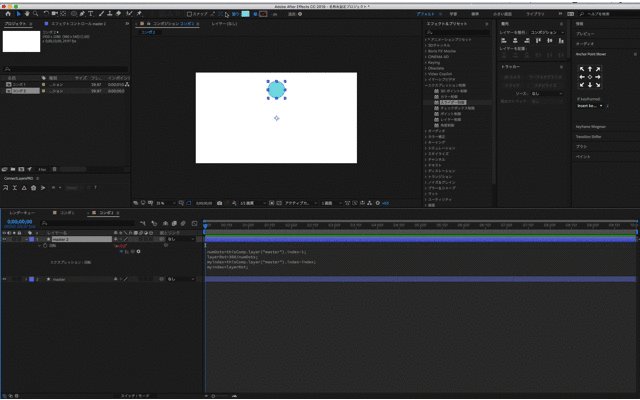
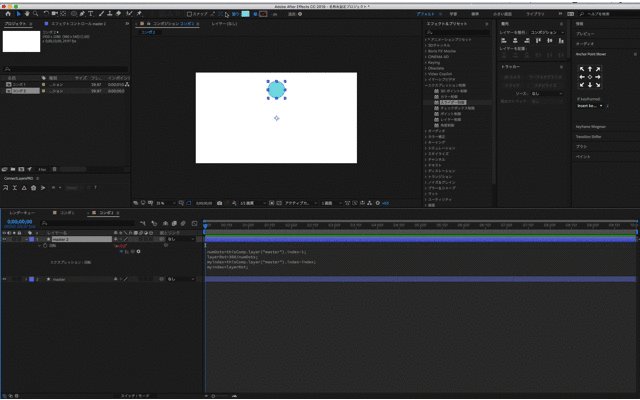
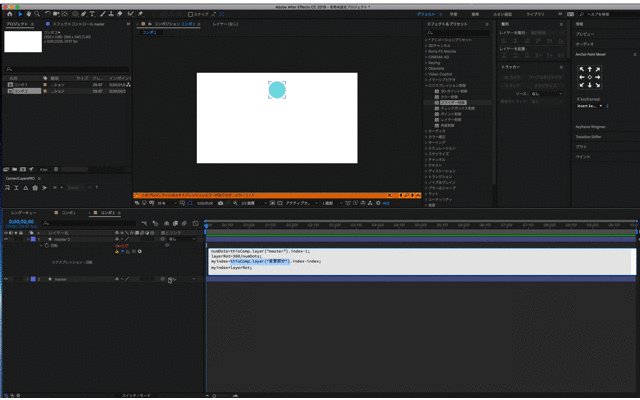
1_元になるレイヤーを配置
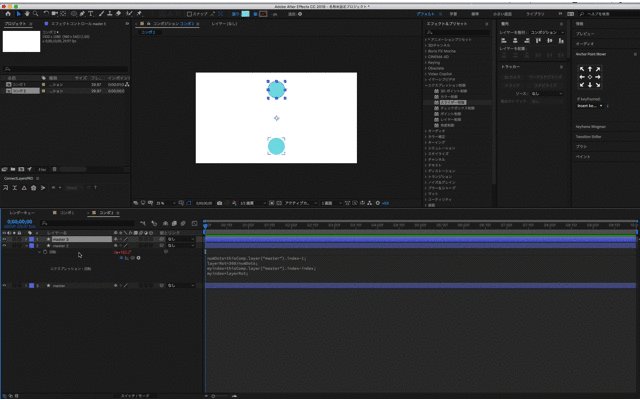
2_そのレイヤーを複製(B)
3_複製(B)したレイヤーの回転に以下のエクスプレッション
numDots=thisComp.layer(“元レイヤー”).index-1;
layerRot=360/numDots;
myindex=thisComp.layer(“元レイヤー”).index-index;
myindex*layerRot;
※色付きは変更部分

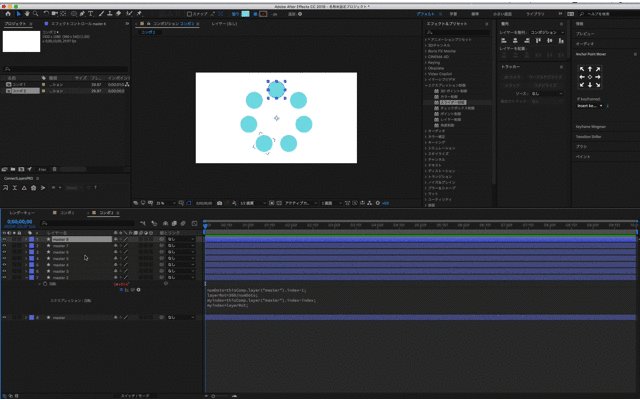
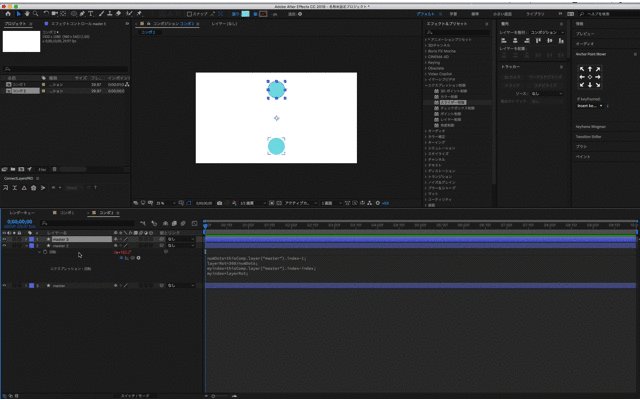
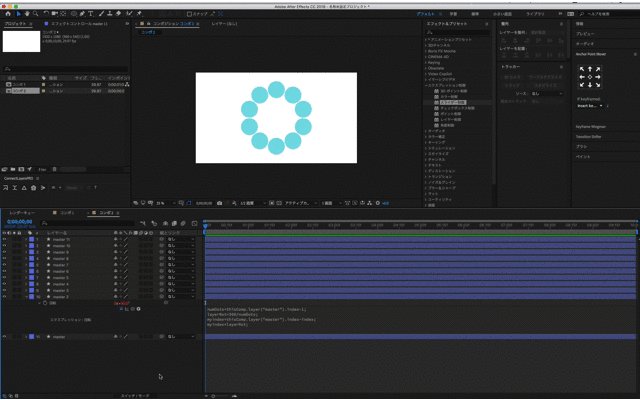
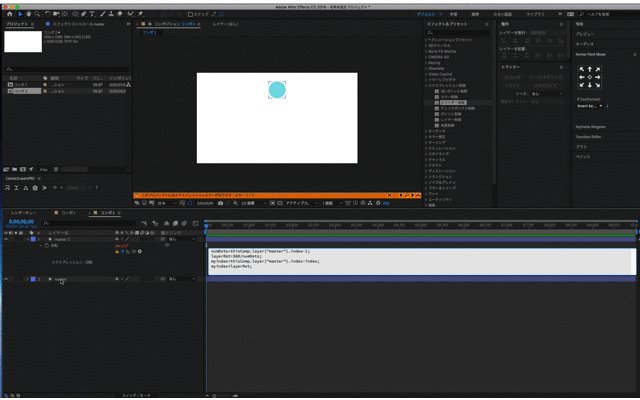
4_複製したレイヤーをさらに複製していけば
360で割ってくれる!!
次にエクスプレッション制御スライダーで
スタートする時間を変更できるようにするには
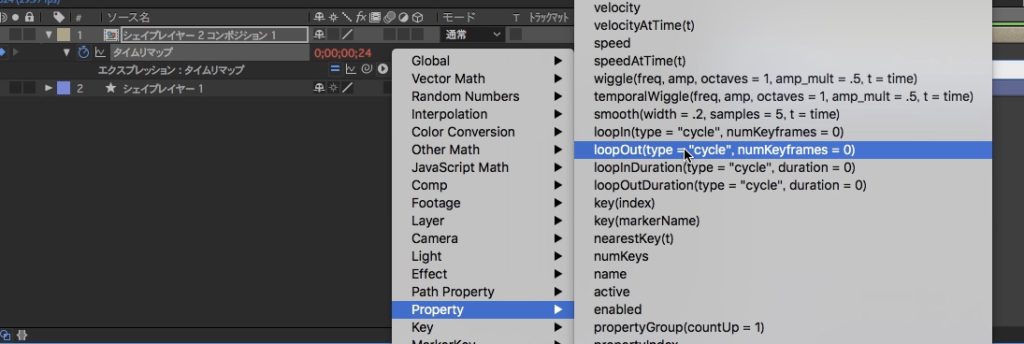
これにはタイムリマップにエクスプレッションをかけるので
プリコンしなければいけない。
階層が変わるので少しややこしい。。
1_元になるレイヤーを作成
2_レイヤーをプリコンポーズ
3_ヌルレイヤーを追加
4_ヌルレイヤーにエフェクトスライダー制御を追加
5_元になるレイヤーを複製
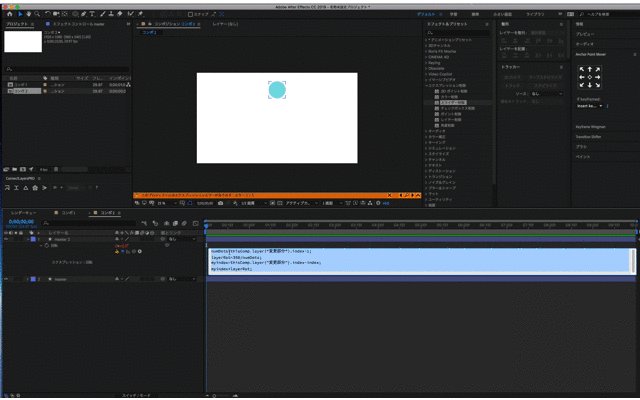
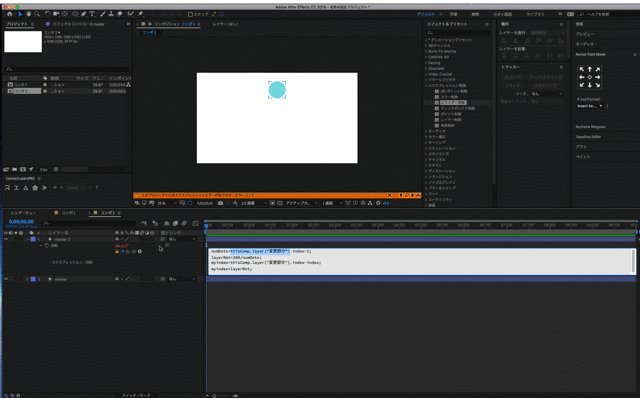
6_複製したレイヤーのタイムリマップに以下のエクスプレッション
timeOffset=thisComp.layer("ヌル 1").effect("スライダー制御")("スライダー")/29.97;
baseTime=thisComp.layer(“元レイヤー”).timeRemap;
myIndex=thisComp.layer("元レイヤー").index-index;
baseTime+(myIndex*timeOffset);
※色付きは変更部分
7_エフェクトスライダーで調整
あとランダムにする方法もあるみたい。
以下をタイムリマップにエクスプレッション
timeOffset=thisComp.layer("ヌル 1").effect("スライダー制御")("スライダー")/24;
baseTime=thisComp.layer("master").timeRemap;
myIndex=thisComp.layer("master").index-index;
seedRandom(index, true);
randomTimeAmt=thisComp.layer("ヌル 1").effect("スライダー制御 2")("スライダー")/24;
randomActual=random(-randomTimeAmt,randomTimeAmt);
baseTime+(myIndex*timeOffset)+randomActual;
※色付きは変更部分
ややこしそうで簡単なんだけど
簡単に使えるかといえばどうかわからん。。
でも配置だけなら気軽に使える!!
時間の調整などはエクスプレッション使わずともいけるけど
力技ばっかりやっててもな〜〜。。