作業動画
コンポジション
http://firestorage.jp/download/56dad048b5399dbfa35a986e74920c294612d204
こういうのはどうやるのかなと思ってチュートリアル探していら
なんとこんなツールがあるとは!!と思ったので即ポチッと
買ったのでちょっとしたやり方と初見の感想を。
チュートリアル動画が10個ほど入っていて、afに入れるやり方から丁寧に入っているので結構面倒だけど問題なく入った。
流れとしては
1.URLから地図の座標を選択
2.Map Image Generator に座標を入れる
3.座標をダウンロード
4.テキスト、アイコンなどで色付け
完成
1.このURLから目標座標を選択。
file:///Volumes/HD_02_2TB/%E3%83%92%E3%82%99%E3%83%86%E3%82%99%E3%82%AA_buy/Ultimate%20Earth%20Zoom%20Toolkit%20v3.4/_Map%20Browser/Map%20Browser.html
URLで決めた座標をコピー
2〜3.ウィンドウ〜Map Image Generator タブを開いて
座標をLocation右に座標をペースト。
チェックボックスにチェックを入れて
Bing Map~Download Map Imageを選択すると
地図から画像が自動で8枚ほどダウンロードされる。
4.基本的にはテンプレート方式なので出来上がっているコンポに
画像をはめ込んで完成という形なので、画像がダウンロードされればもうほぼ完成。。
あとはアイコンやらテキストアニメーションを入れてあげれば見栄え良く。。
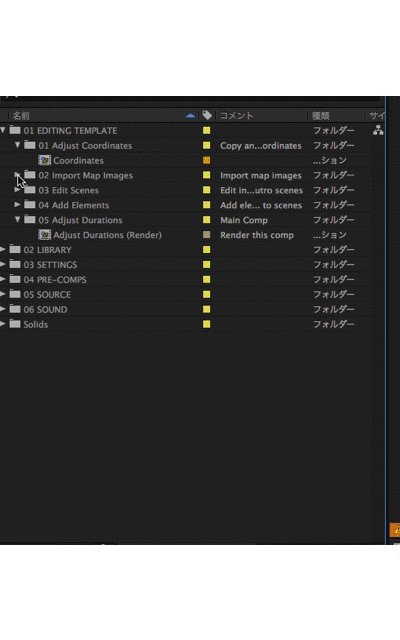
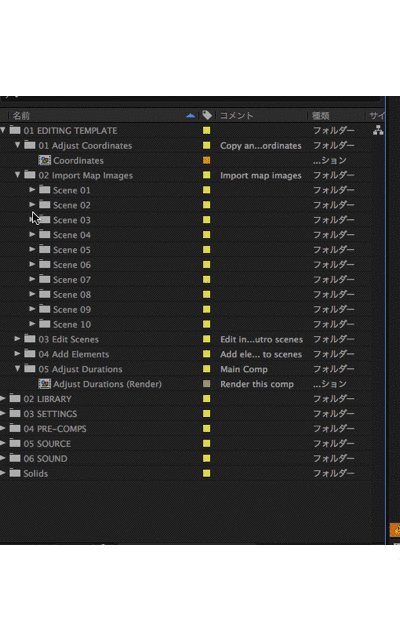
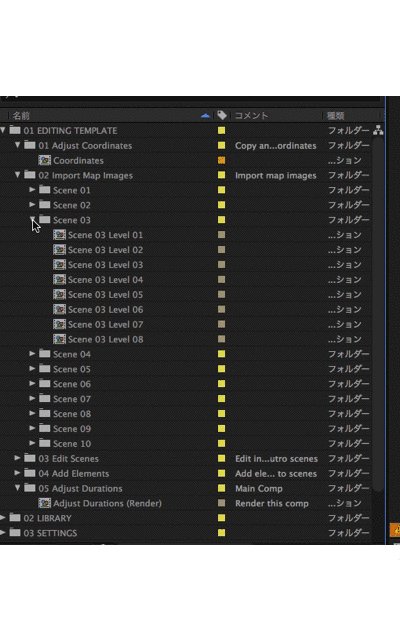
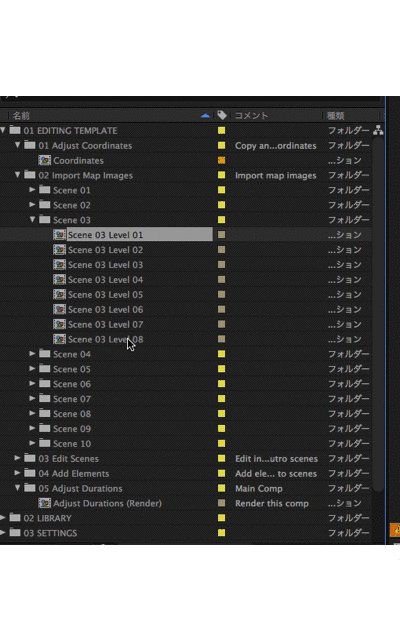
ダウンロードした画像は
01_EDITING TENPLATE~~02_Import Map Imagesファイルに自動入れてくれる。
5.設定
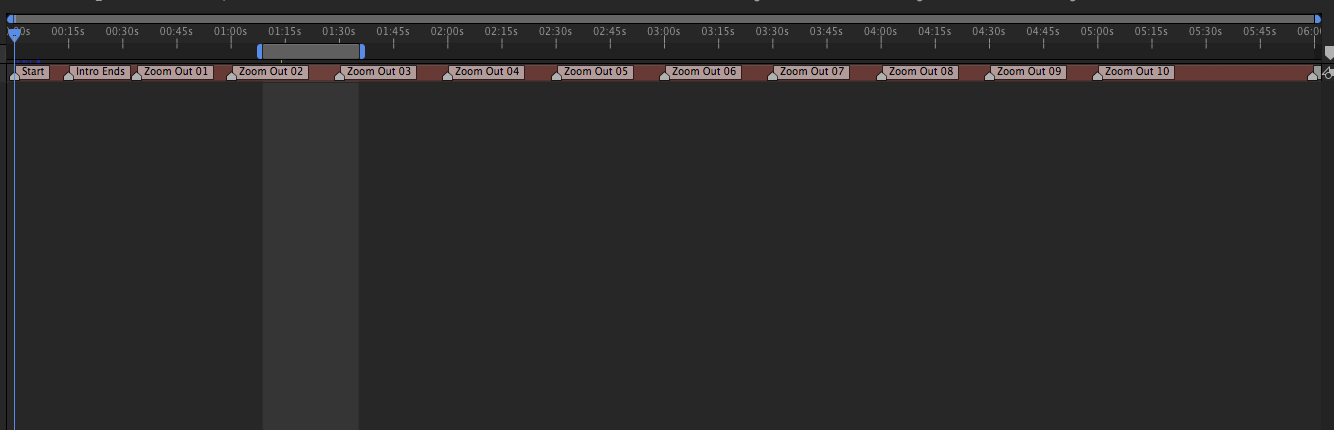
基本的には宇宙から地球を行ったり来たりしているテンプレートなので何番目に地図情報を入れるかによって順番が変わってくる
 Zoom Outマーカーはタイムラプスがくっついているので移動出来るようになっている。
Zoom Outマーカーはタイムラプスがくっついているので移動出来るようになっている。
6.細かな設定
プロジェクトタブ〜03_SETTINGSの中にあるコンポジションで調整
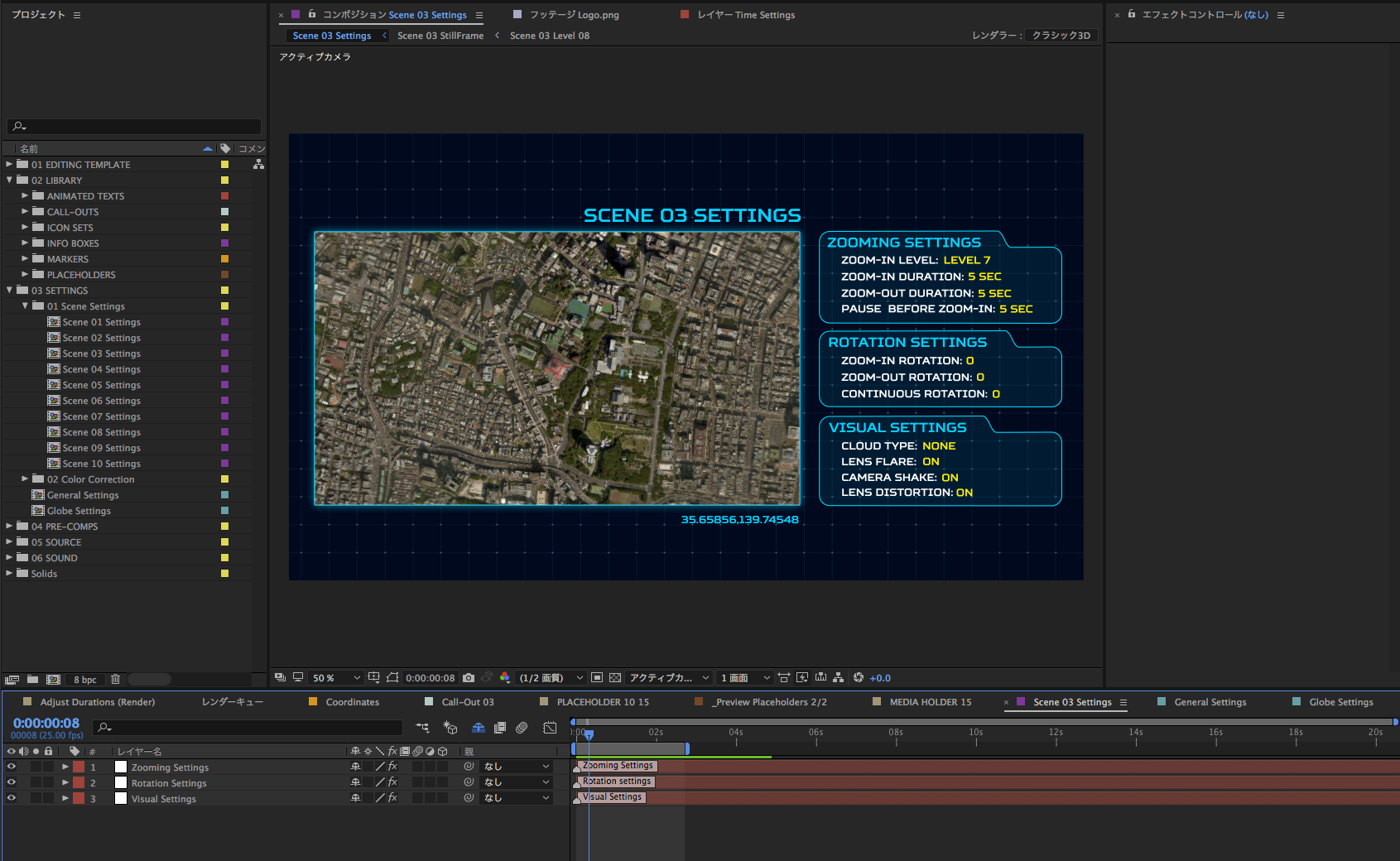
Scene Settings_
回転やらズームの時間、レンズフレア、などなど設定
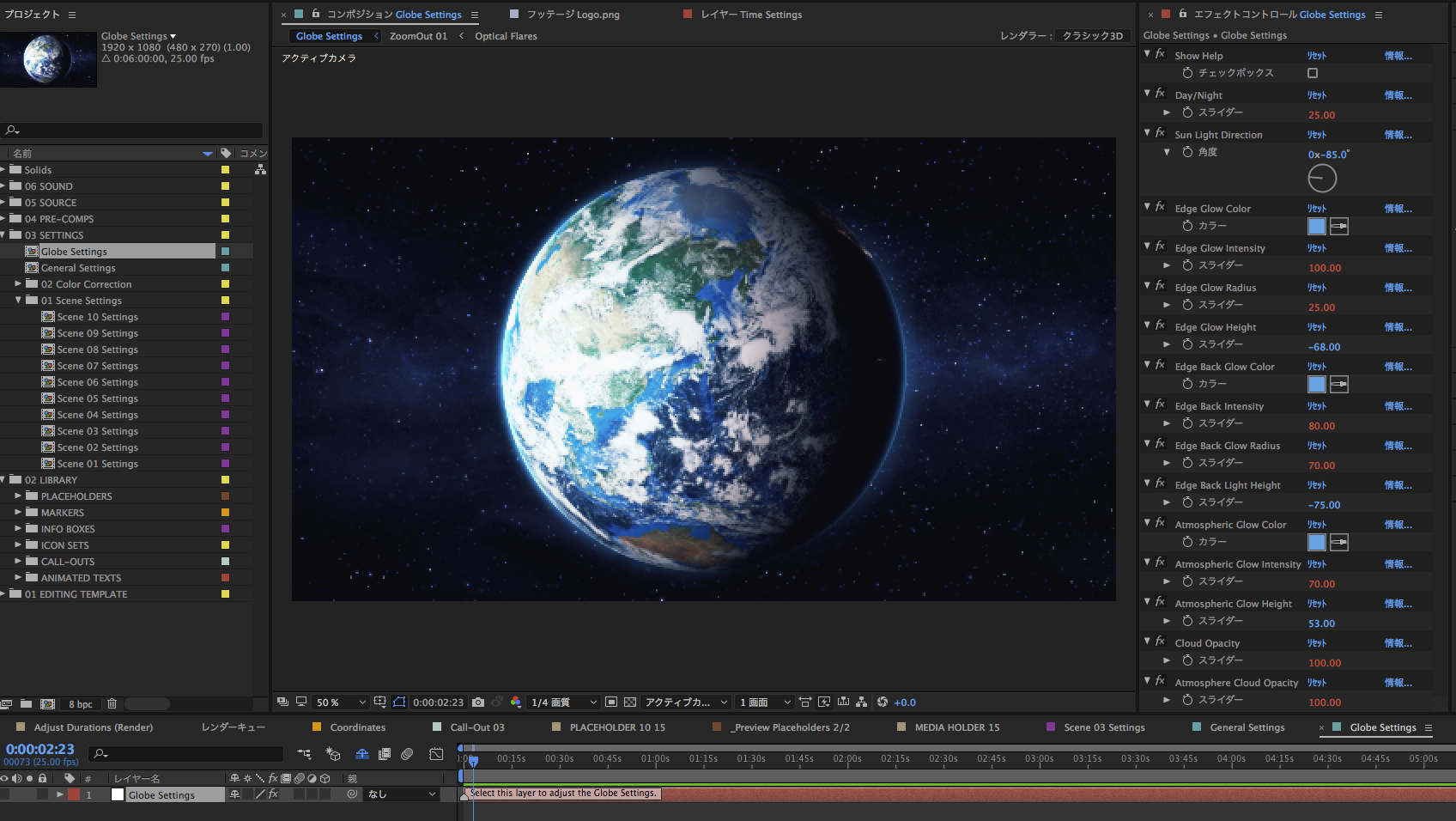
Globe Settings では地球のオブジェクト関係を変更する項目で、雲をなくしたり色を変えたり、光の具合を変えたりなどなど
では地球のオブジェクト関係を変更する項目で、雲をなくしたり色を変えたり、光の具合を変えたりなどなど
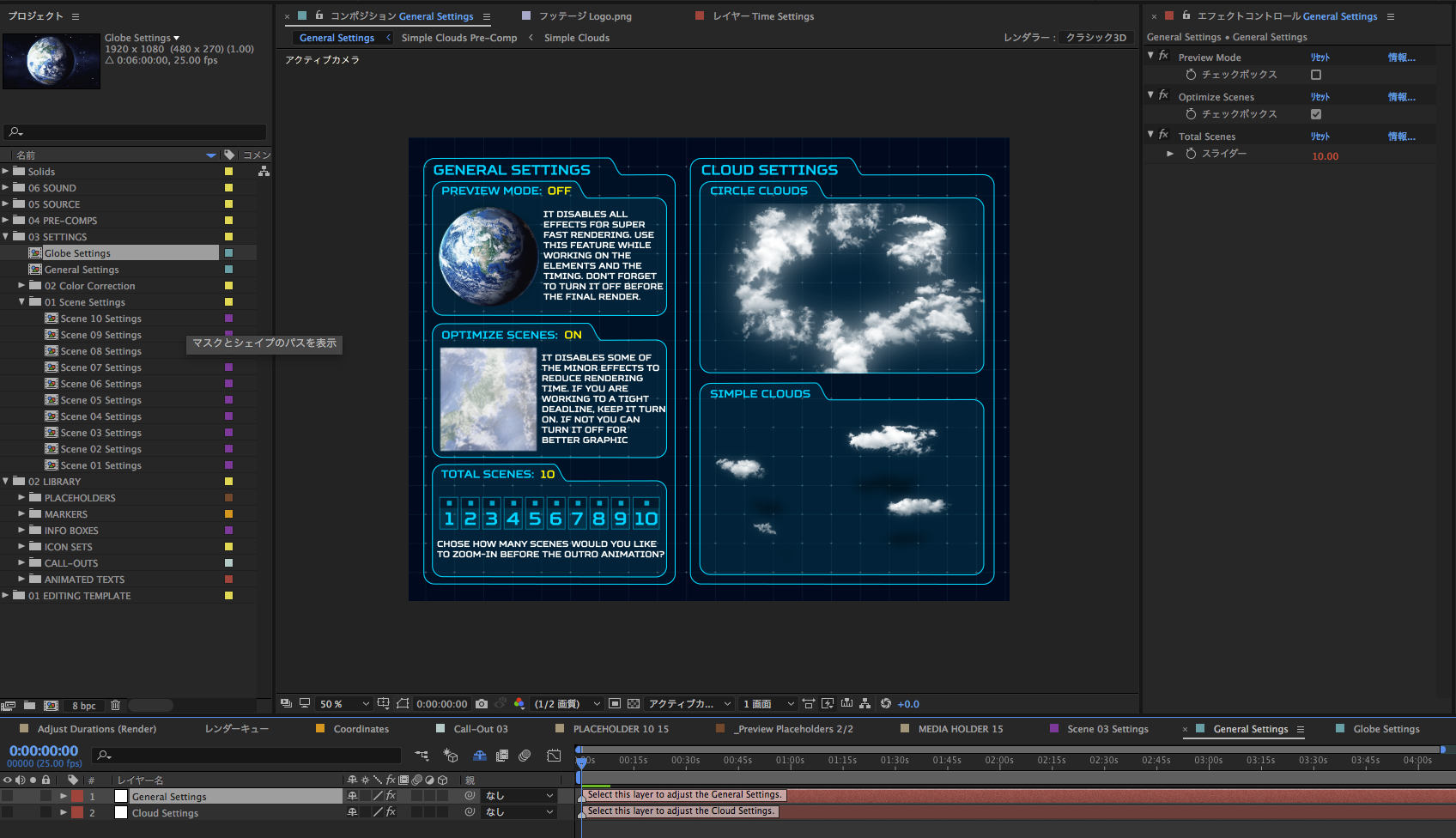
General Settings_ トータルシーンを変更したり、雲の動き方を変えたり。
トータルシーンを変更したり、雲の動き方を変えたり。
謎がまた一つ溶けたような。。
このツールを使わなくてもできそうだけど使った方が断然早いし見栄えもいいな。
使う事があればの話だけど。。。
レンダリングに40分。。。
パチンコでおなじみのという感じだけど、あまり作った事がないので作成してみた。
流れ
・銃痕素材を配置
・タイムラインでレイヤーを時間差で配置
・レイヤーを簡単にずらす追加機能はこちら↓
【AE】プラグイン_[ANIMATION COMPOSER]
・ヌルレイヤーを追加
・銃痕レイヤーの親をヌルレイヤーへ
・ヌルレイヤーにエフェクトのスライダー制御を追加
・ヌルレイヤーの位置にエクスプレッションで
amp=effect(“スライダー制御”)(“スライダー”)
wiggle(20, amp, octaves = 1, amp_mult = .5, t = time)
エクスプレッションやり方参照
【AE】WIGGLEをスライダーで制御させる方法
・銃痕レイヤーが表示されるところに
・良い感じでスライダー制御にキーフレームをつけてあげる。
ブラーをつけるとより躍動感がます。
作業動画
これは今後も使おうと思えば使える気がする。
自分はあまり使う事がない(まあ知らないから使えてないだけだけど)
エクスプレッションだが1歩1歩進んでみようと。
もし⚪︎⚪︎だったら△△で、そうでなければ□□
if (⚪︎⚪︎){△△} else {□□}
2秒まで小刻みに動かして、そうでなければ止まる
if (time < 2){
wiggle(15,20);
} else {
value;
}

2秒まで小刻みに動かして、4秒まで大きく動かして、そうでなければ止まる(元位置)
if (time < 2){
wiggle (15,20);
} else if (time < 4) {
wiggle (20,50);
} else {
value;
}

1フレーム前進=pageup
1フレーム後退=pagedown
10フレーム前進=shift + pageup
10フレーム後退=shift + pagedown
shift + option + command + ⇄
次のマーカーへ= K
前のマーカーへ= J
control + 8
shift + option +
R/回転 P/位置 T/不透明度 などなど
スナップ機能
shift + レイヤーを移動
レイヤーの前後やインジケーターなどにスナップ、くっついてくれるので便利