こんなアニメーションをフォトショップで作成してみたので
タイムラインの覚書として
フォトショップのタイムラインでアニメーションにするには2つの方法があって
・フレームアニメーション
・ビデオタイムライン
フレームアニメーションはパラパラマンガみたいなもので
ビデオタイムラインは動画の編集に近い
移動_不透明度_スタイル_の3点キーフレーム打てるけど回転がない
昔は移動ではなく変形だったような、、、
まあこの辺はちょっと使いづらいかな。
やりやすいのでビデオタイムラインを覚書
・ウィンドウ〜タイムラインパネルを表示
・ビデオタイムラインを作成
・フレームレートを変更
もちろんフレームレートを上げれば上げるほど
滑らかになる。。
ここから2通り
普通にレイヤーを追加していく方法と
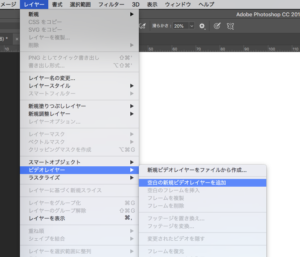
レイヤー〜ビデオレイヤー〜
空白の新規ビデオレイヤーを追加にして
一つにつながったレイヤー。

のどっちか。
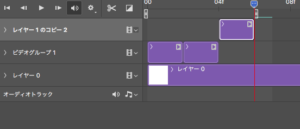
普通にレイヤーを追加して
レイヤー1のタイムラインに
レイヤー2をドラックすると
ビデオグループができる。

ビデオレイヤーは
フレームアニメーションのレイヤーってことなのかと
なにせやってみて思ったことは
スピードの調整など
普通にレイヤーを繋げていった方が視覚的にも分かりやすかったのと
コピーをうまく使うことが重要と。。
なかなか時間はかかるけど
絵を書く勉強としては面白い。

