エクスプレッション カラー
元のネタがこちら。
流れ
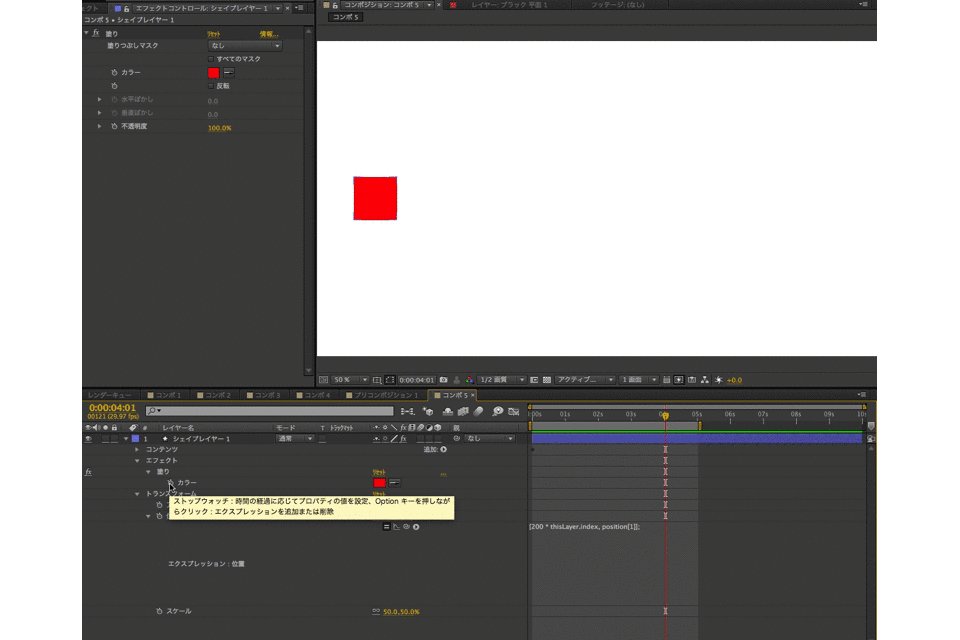
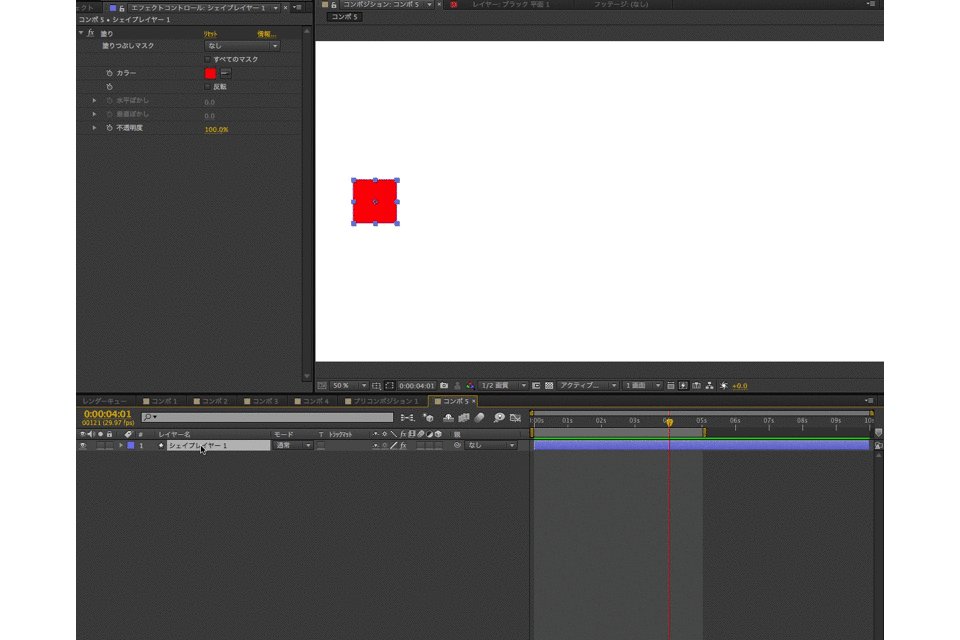
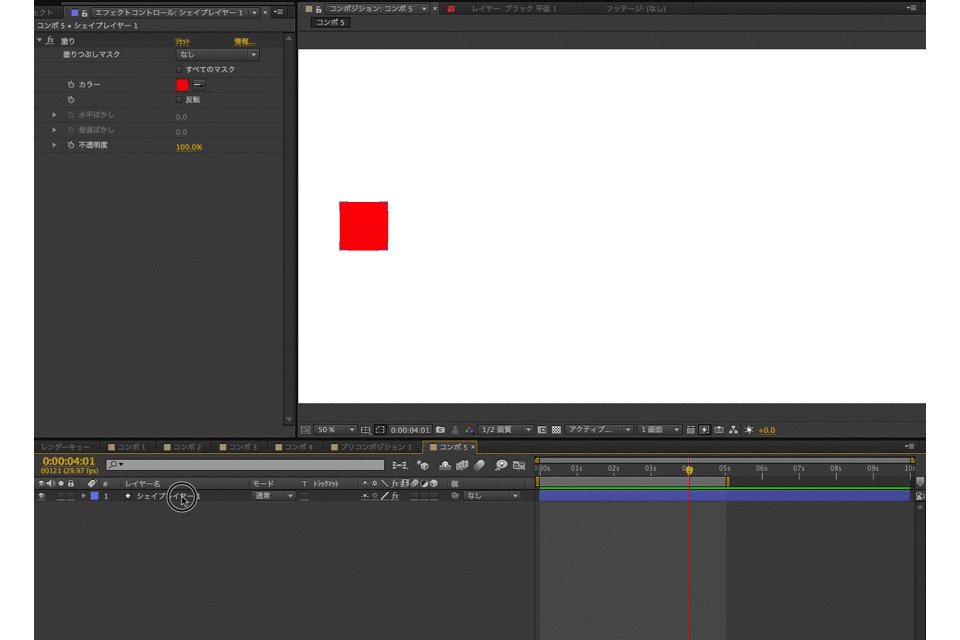
・シェイプレイヤーを追加
・エフェクトで塗りを追加
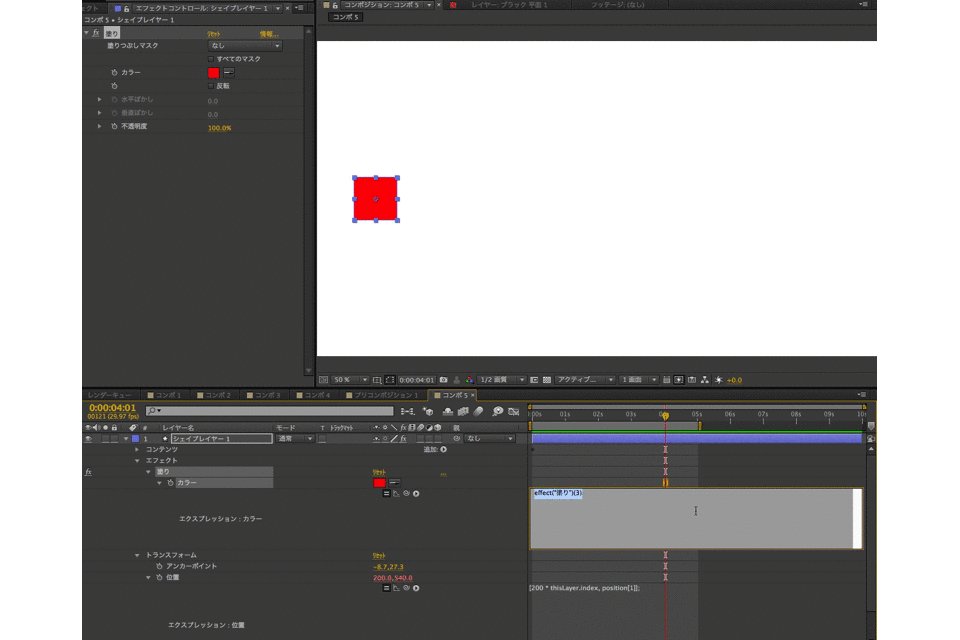
・塗りエフェクトのカラーにエクスプレッションを
追加していく前に
・ポジションに↓のエクスプレッション
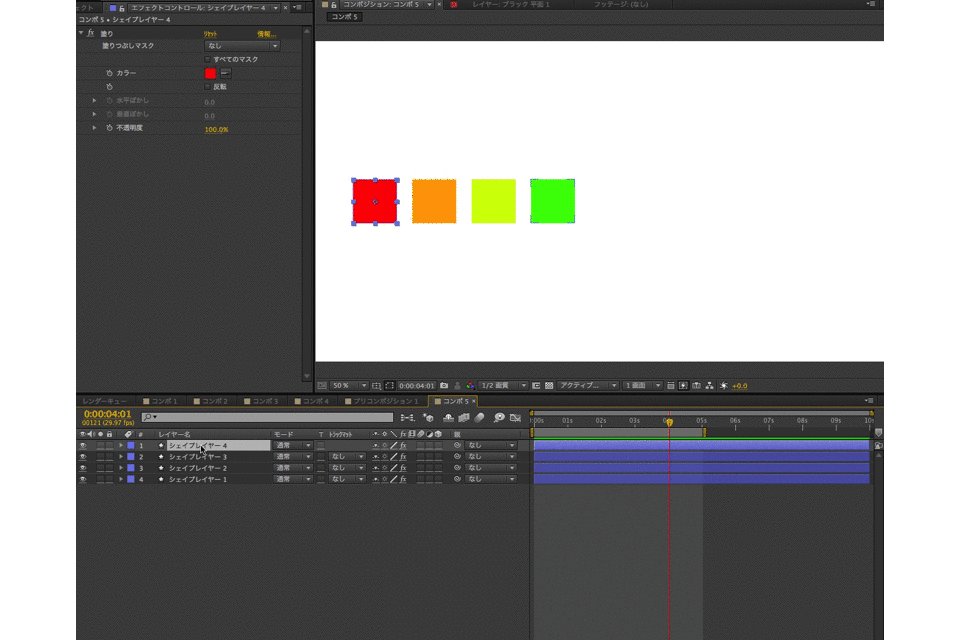
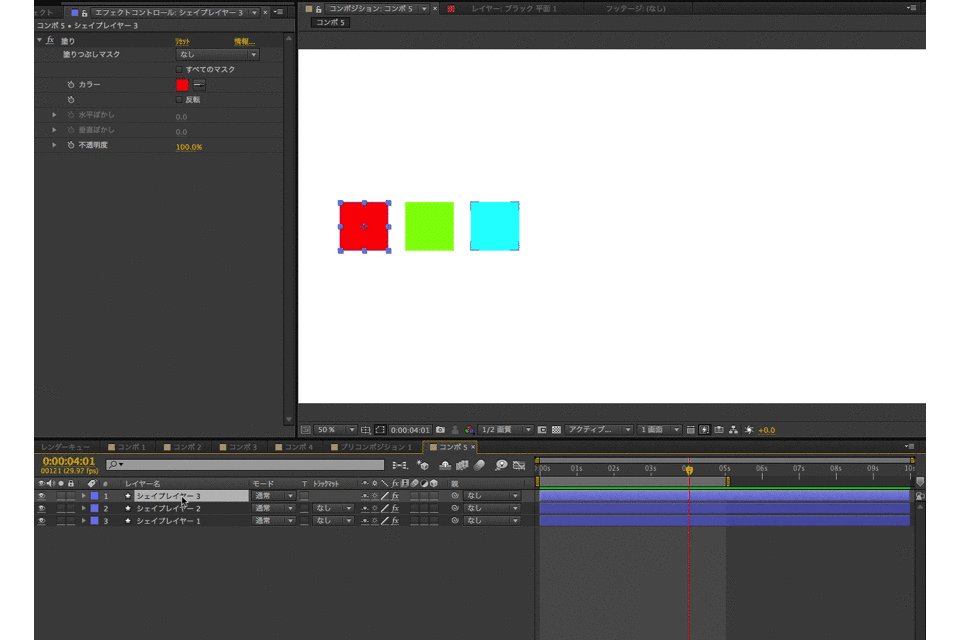
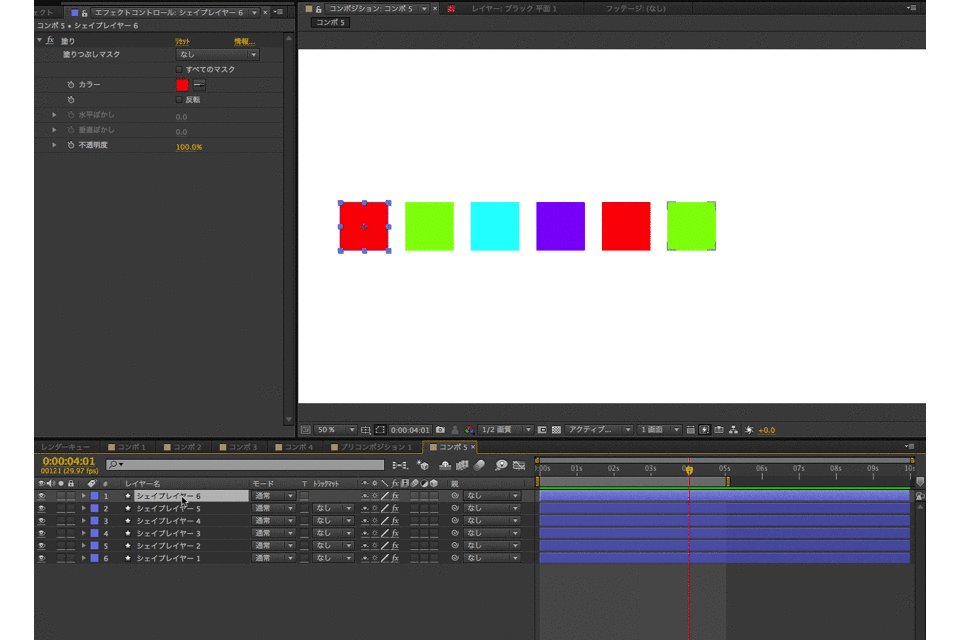
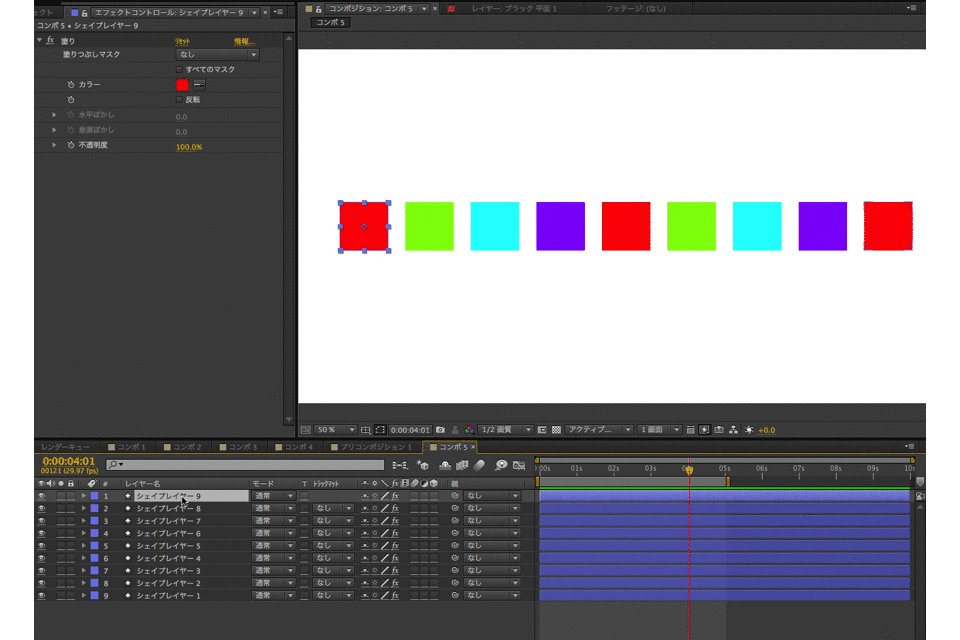
複製するときに等間隔で複製してくれる
エクスプレッションを追加
3Dの場合 [80 * thisLayer.index, position[1], position[2]]; 2Dの場合 [80 * thisLayer.index, position[1]];
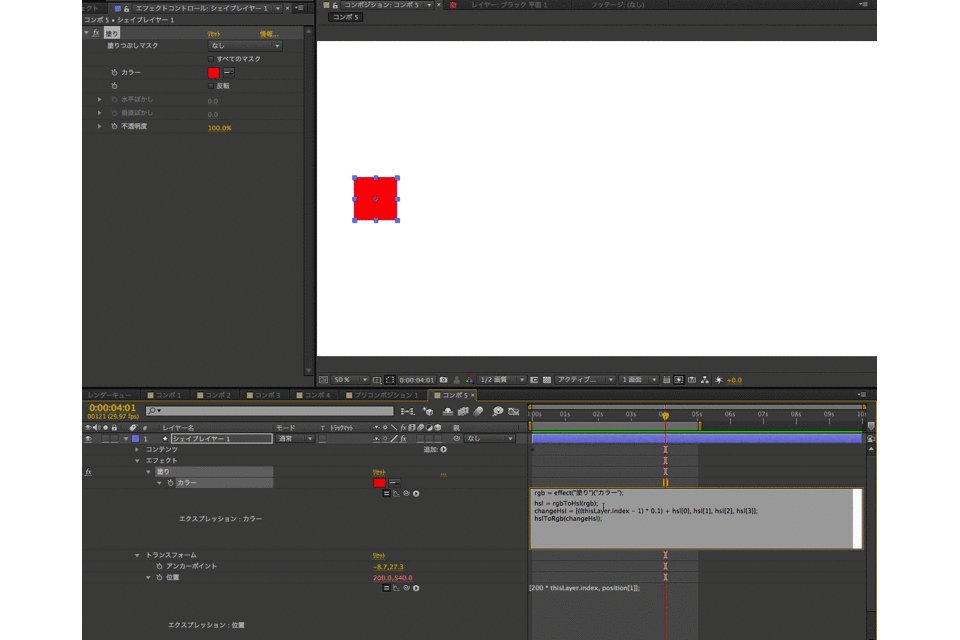
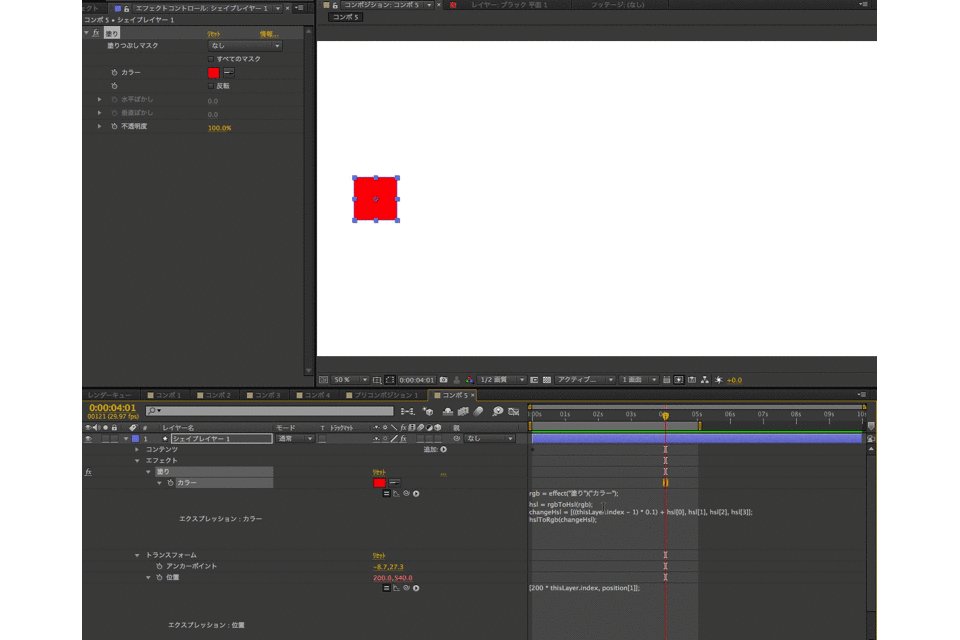
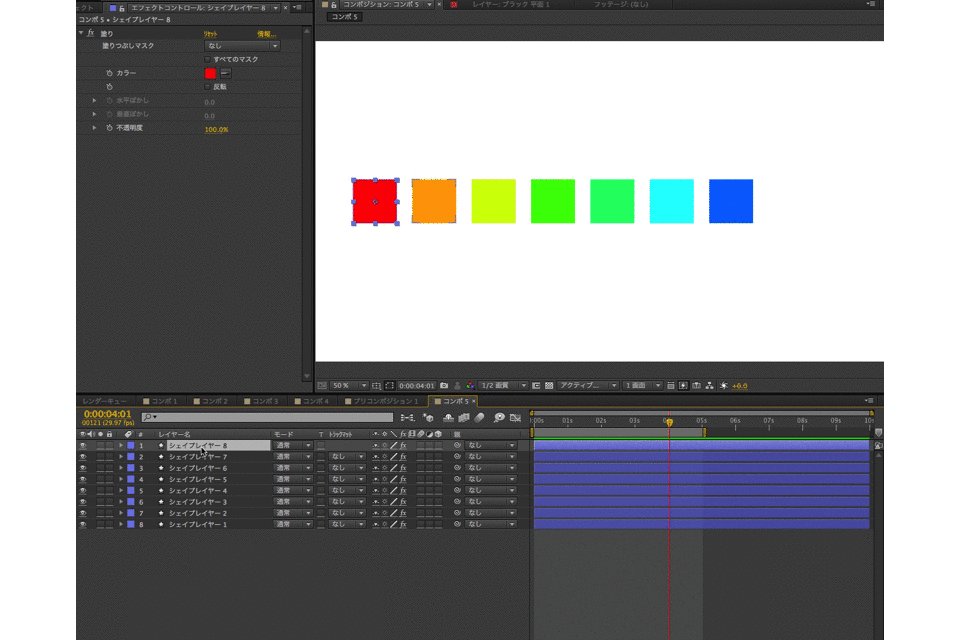
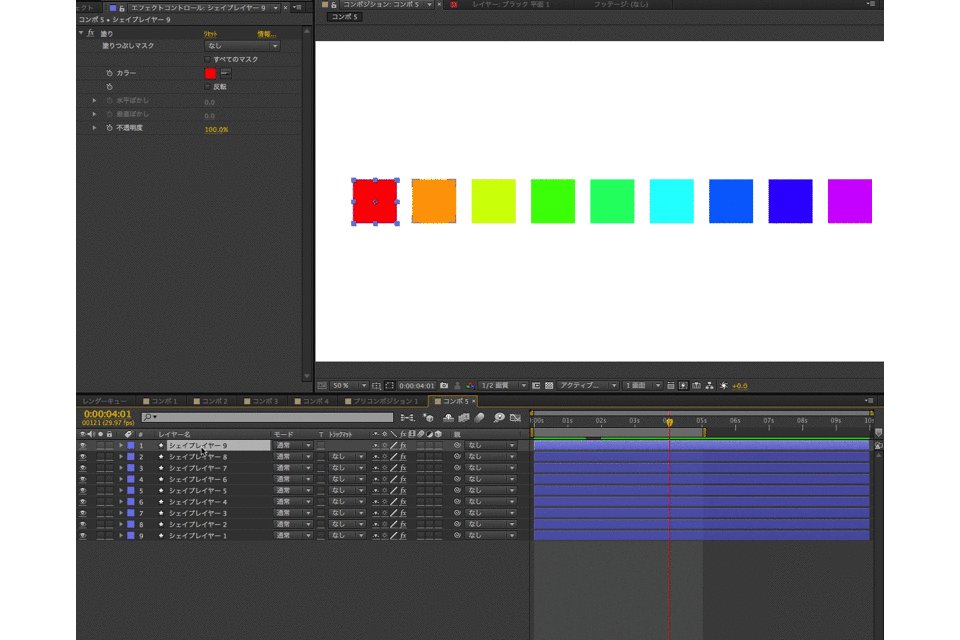
01 複製すると色相が0.1上がる
rgb = effect("塗り")("カラー");
hsl = rgbToHsl(rgb);
changeHsl = [((thisLayer.index - 1) * 0.1) + hsl[0], hsl[1], hsl[2], hsl[3]];
hslToRgb(changeHsl);
02 複製すると色相が0.25上がる
rgb = effect("塗り")("カラー");
hsl = rgbToHsl(rgb);
changeHsl = [((thisLayer.index - 1) * 0.25 % 1) + hsl[0], hsl[1], hsl[2], hsl[3]];
hslToRgb(changeHsl);
時間で変化する
03 色相が時間とともに変わる
rgb = effect("塗り")("カラー");
hsl = rgbToHsl(rgb);
changeHsl = [hsl[0] + (((thisLayer.index - 1) * 0.1) + (time*0.5 )) % 1, hsl[1], hsl[2], hsl[3]];
hslToRgb(changeHsl);
04 明度が時間とともに暗くなる
rgb = effect("塗り")("カラー");
hsl = rgbToHsl(rgb);
changeHsl = [hsl[0], hsl[1], hsl[2] - (((thisLayer.index - 1) * 0.05) + (time*0.9)) % 1, hsl[3]];
hslToRgb(changeHsl);

 明るくするには hsl[2] – (((thi の – を +に変えてあげれば良い。
明るくするには hsl[2] – (((thi の – を +に変えてあげれば良い。
時間を変えるにはtime*xxxを変更
ランダム
rgb = effect("塗り")("カラー");
hsl = rgbToHsl(rgb);
changeHsl = [random(0, 0.99), random(0, 0.99), random(0, 0.5), hsl[3]];
hslToRgb(changeHsl);
rgb = effect("塗り")("カラー");
hsl = rgbToHsl(rgb);
posterizeTime(2/1);
changeHsl = [random(0, 0.99), random(0, 0.99),random(0, 0.5),hsl[3]];
hslToRgb(changeHsl);
一秒間に2回変更するエクスプレッション!!
[ hsl [ 0 ]、hsl [ 1 ]、hsl [ 2 ]、hsl [ 3 ] ];
HSLは、[ 0 ] されている値のための色相範囲から0 – 1
HSLは、[ 1 ] である値のための彩度範囲から0 – 1
HSL [ 2 ] である値のための明度それは範囲から0 – 1
HSL [ 3 ]はAlphaの値
作成動画
いろんなことが簡単にできるようでも、
知恵というコントローラーがなければ何もできやしない。
そろそろ覚えてみようかと思うのだが重い腰があがらない。